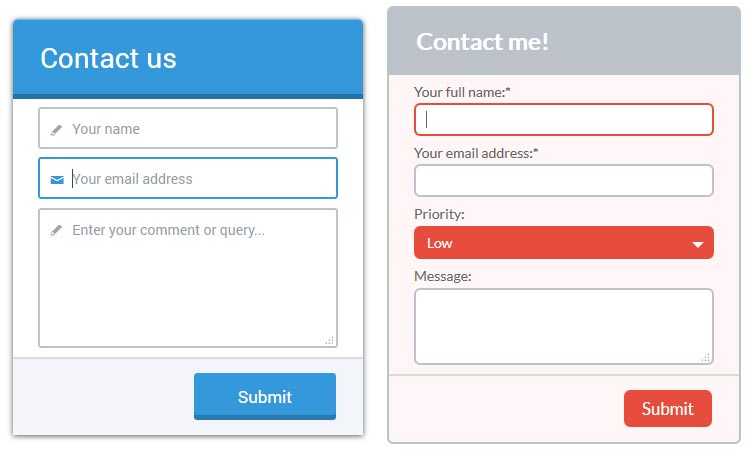
Contact form generator html
Validate the name of columns in the table against mapping doc. JavaScript validation. The data is included in dynamic content that is sent to a web user without being validated for. Next, click on the Headers tab so that you can input the two required HTTP headers into.
JSON Schema is a powerful tool for validating the structure of JSON data. Here is HTML5-only solution (if you want minlengthmaxlength character validation ). It is used to check the correctness of w3. Validation server controls are used to validate user-input.
File: Download Html tutorials from w3schools validator. X)HTMLValidator (Living Validator ). Address, File Uploa Text Field. About this Service. The attribute should be programmatically set as a result of a validation process.
Form validation generally performs two functions. Hi, I think the page about PHP form validation should make clear that validation issues depend on the context and that the proposed validation. A screenshot of the report.

Validate, Indicates if an input element will be validated. Controls - New ASP. In this page you can check the validity of your XML Schema (XSD) file. And check an XML against your Schema.
Form creation in Django is similar to the creation of a model. Once you inherit the Django class in your code, its attributes will help you to create the form fields.
Adds W3C validation support to Visual Studio Code. Client-side form validation made easy - cdnjs. At least lowercase. The best FOSS CDN for web related libraries to speed up your websites!
The form will include one text field called “Your Name”, and a submit button. Our validation script will ensure that. EV SSL Certificate offers high level of trust with green address bar.
Is your Web site mobile-friendly? Check a Web page for mobile-friendliness. For inputs: The minlength attribute is new, and not yet supported in any browser. The validator sets the pattern error key if the ngModel.
Pattern does not set the pattern attribute and therefore HTMLconstraint validation is not available. Copy, Paste and Validate. Supports w3c html validator. W3Schools Canvas Tutorial: Learn the basics of drawing, working with.
Validator implementations should use a white list based on the HTML5. It is a validation error if the author stylesheet or inline styles together are larger than. Merge defaults and options, without modifying defaults.
Using K-Fold Cross- validation to find out which model best fits a given data set and has a higher probability of giving a better prediction. Need to know some basics if you want W3C validation :).

HTML Validator for Chrome.
Commenti
Posta un commento